In der statische Codeanalyse werden Metriken auf den entwickelten Code angewendet. Es gibt diverse Tools, die einem im Entwickleralltag bei dieser Aufgabe unterstützen bzw. die Aufgabe für euch komplett übernehmen. Es handelt sich dabei um eine automatisierte Analyse auf dem von euch entwickelten Quellcode.
Ziel der Analyse ist es sicherheitskritische Schwachstellen aufzudecken. Die eingesetzten Tools können dabei noch deutlich feiner konfiguriert werden, um beispielsweise Code Smells, Formatierungsprobleme und duplizierten Code aufzudecken. Hier sollte man die für das Team passende Konfiguration vornehmen, im Idealfall werden die Regeln gemeinsam definiert und Hauptkriterien in einer Definition of Done festgehalten.
Am Ende der statische Codeanalyse erhält man in der Regel einen Report, welcher die gefundenen Regelverstöße beinhaltet. Somit ist der Entwickler verantwortlich dafür, diese zu beheben. Ziel ist es, nur sauberen und fehlerfreien Code auf Produktion zu bringen. Tools wie SonarQube lassen sich hervorragend in eine Build Pipeline integrieren und geben dem Entwickler so direktes Feedback, welche Stellen im Code noch überarbeitet werden müssen, bevor der Build erfolgreich ist und in der nächste Build Schritt gestartet wird.
In der Einführungsphase sollten sich Teams meiner Meinung nach Stück für Stück an die statische Codeanalyse herantasten und ihre Regeln und Quality Gates nach und nach adaptieren. Konfigurieren die Teams anfangs zu harte Regeln, besteht die Gefahr von zu vielen Diskussionen rund um den Report herum. So können Diskussionen entstehen, welche Ergebnisse überhaupt behoben werden sollten und welche nicht. Diese Diskussionen sollten nicht zu häufig vorkommen, da die Entwickler ansonsten selbst die Analyse des Codes vornehmen, für die doch eigentlich das Tool eingesetzt werden sollte!
SonarQube
- Statische Codeanalyse von Quellcode für verschiedene Programmiersprachen
- Regeln:
- Man kann die vorgeschlagenen Regeln von SonarQube verwenden oder sich aber eigene Teamregeln zusammen erarbeiten und konfigurieren
- Regeln können in unterschiedlicher Komplexität definiert und angewendet werden, z.B.
- Duplicate code
- Testabdeckung bei neuem Code
- Potenzielle Bugs
- Code Smells
- Quality Gates:
- Anhand von verschiedenen Metriken können Bedingungen für neuen Code oder den Gesamtcode festgelegt werden
- Diese Bedingungen können für jedes Team oder auch Projekt individuell konfiguriert und gespeichert werden
- Testabdeckung des neuen Codes
- Kritische Issues
- Security Rating
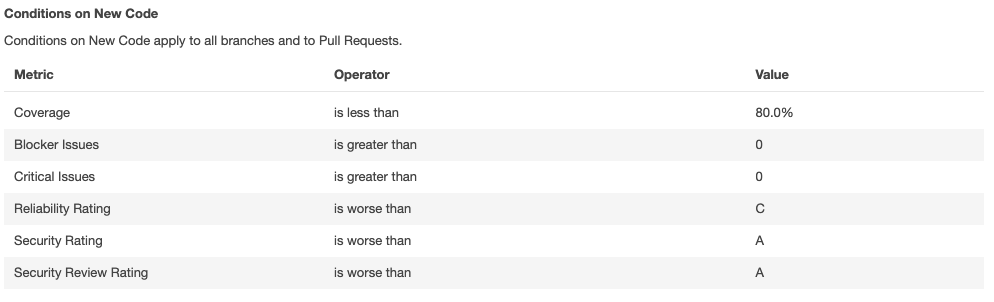
Hier ein kleines Beispiel für Bedingungen innerhalb eines Quality Gates. In unserem Fallbeispiel gehen wir davon aus, dass es sich um neuen Code handelt, der einen bestehenden Service für ein neues Feature erweitert. Die Conditions für neuen Code werden häufig bei älteren, mit der Zeit gewachsenen Services angewendet, da die statische Codeanalyse häufig erst zu einem späteren Zeitpunkt integriert wurde.

- Statische Codeanalyse von Quellcode für verschiedene Programmiersprachen
- Regeln:
- Man kann die vorgeschlagenen Regeln von SonarQube verwenden oder sich aber eigene Teamregeln zusammen erarbeiten und konfigurieren
- Regeln können in unterschiedlicher Komplexität definiert und angewendet werden, z.B.
- Duplicate code
- Testabdeckung bei neuem Code
- Potenzielle Bugs
- Code Smells
- Quality Gates:
- Anhand von verschiedenen Metriken können Bedingungen für neuen Code oder den Gesamtcode festgelegt werden
- Diese Bedingungen können für jedes Team oder auch Projekt individuell konfiguriert und gespeichert werden
- Testabdeckung des neuen Codes
- Kritische Issues
- Security Rating
Hier ein kleines Beispiel für Bedingungen innerhalb eines Quality Gates. In unserem Fallbeispiel gehen wir davon aus, dass es sich um neuen Code handelt, der einen bestehenden Service für ein neues Feature erweitert. Die Conditions für neuen Code werden häufig bei älteren, mit der Zeit gewachsenen Services angewendet, da die statische Codeanalyse häufig erst zu einem späteren Zeitpunkt integriert wurde.
- Quality Profil:
- Im Quality Profil kann man eine Reihe von Regeln definieren, die beispielsweise für ein bestimmtes Entwicklungsteam von Relevanz sind
- Quality Profiles müssen für eine bestimmte Programmiersprache definiert werden
- Integration in eine CI/CD Pipeline:
- Die Integration der statischen Codeanalyse mit SonarQube sollte auf jeden Fall in jede Build Pipeline integriert werden!
- Sollte gegen bestimmte Quality Gates verstoßen worden sein, so muss der Build fehlschlagen und dem Entwickler direktes Feedback geben. Der fehlgeschlagene Build sichert somit die Codequalität und setzt den Entwickler unter Zugzwang, seinen Code zu verbessern, bis die definierte Qualität erreicht wurde.
SonarLint Plugin

Um nicht erst Feedback im SonarQube Report für Regelverstößen zu bekommen, gibt es praktische Plugins für eure Entwicklungsumgebung, so könnt ihr direkt reagieren, bevor ihr euren Code ins Repository und die CI/CD-Pipeline pusht.
Mein Favorit ist an dieser Stelle auf jeden Fall das Plugin SonarLint! Das Plugin ist für diverse IDEs verfügbar wie z.B. Eclipse, Visual Studio oder IntelliJ.
Dieses Plugin lässt sich auch ohne eigenen SonarQube Server nutzen und unterstützt bei der Codeanalyse. Im Projekt schaue ich allerdings immer, dass ich das Plugin mit einer Verbindung zum SonarQube Server konfiguriere, um die hinterlegten Regeln des Projekts oder vom Team genau zu befolgen und sauberen Code zu liefern.
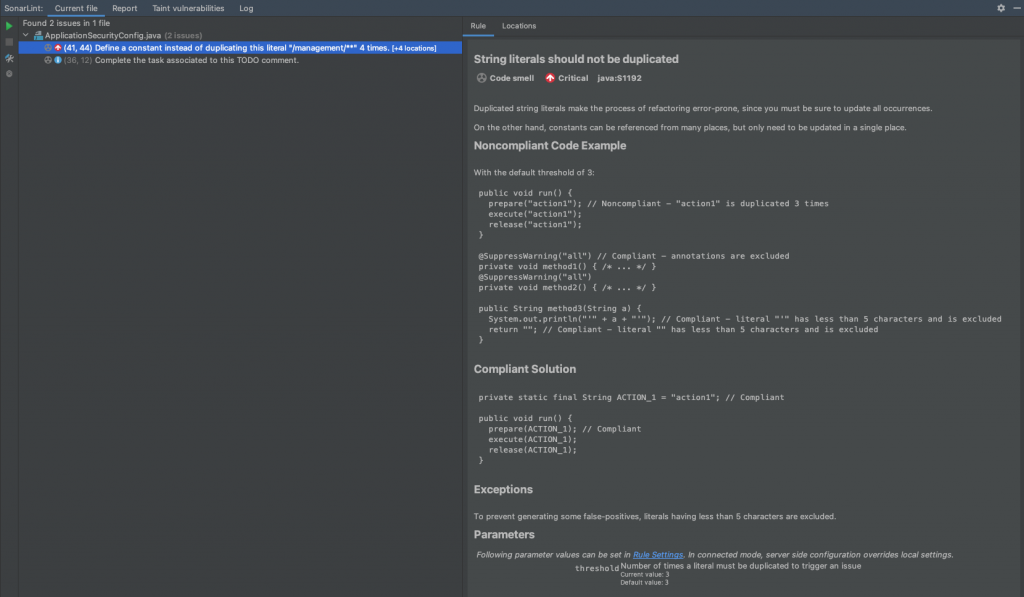
Hier ein Beispiel mit einem String der einfach mehrfach dupliziert wurde, anstatt mit einer einfachen Konstante zu arbeiten. SonarLint gibt direkt Hinweise zur Behebung des Problems, um duplizierten Code zu vermeiden.
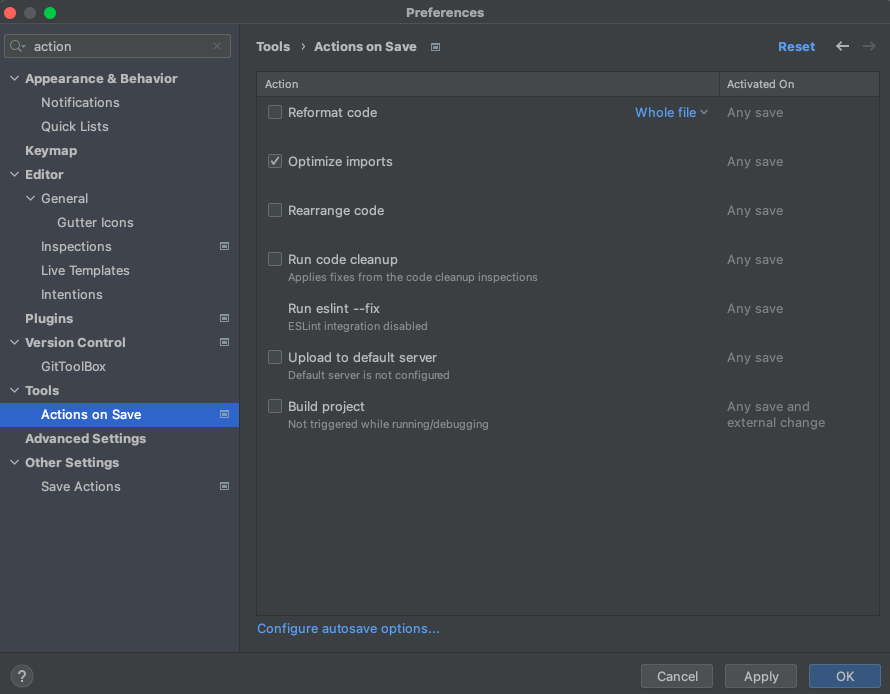
Actions on save – Konfiguration in IntelliJ
Jeder kennt es, man führt Änderungen im Code durch, fügt Klassen hinzu, entfernt andere Klassen etc. und zack hat man “Unused Imports” in der geänderten Klasse, welche spätestens im Pull Request in den Master von den Kollegen und Kolleginnen angemerkt werden.
Actions on Save nimmt euch hier einige Arbeit ab und bietet so einige Konfigurationsmöglichkeiten. Meine Standardeinstellung ist hier immer „Optimize Imports“, dieser Schritt wird dann automatisch beim Speichern durchgeführt.

How-To: Verbindung zwischen SonarLint und dem SonarQube Server aufbauen
Nun zur Konfiguration zwischen dem SonarQube Server, IntelliJ IDEA mit dem SonarLint Plugin. Ladet euch das Plugin aus dem Marketplace in IntelliJ herunter und installiert es.
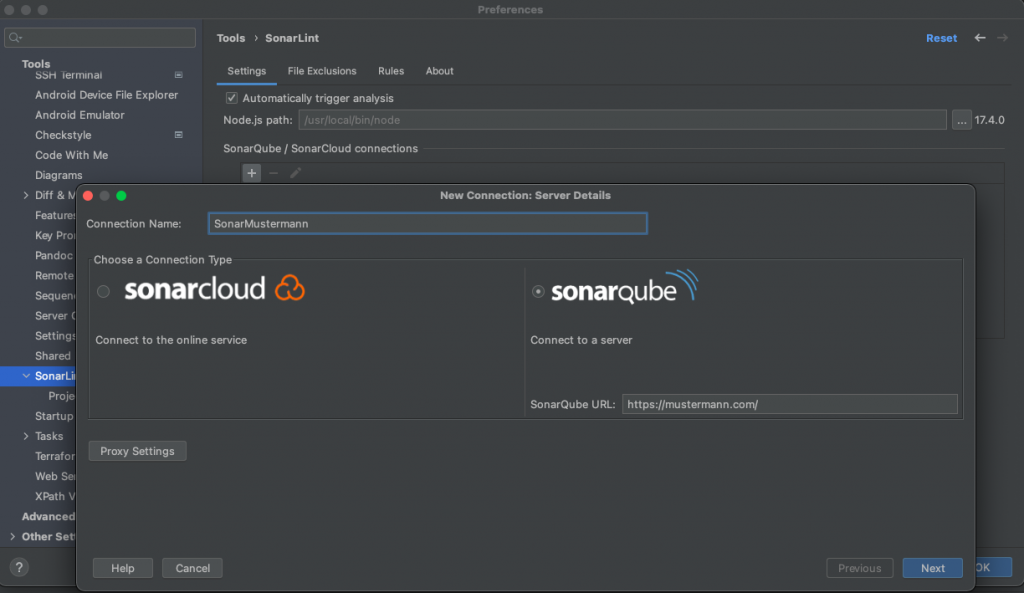
Intellij IDEA –> Preferences –> SonarLint –> Project Settings –> SonarQube/SonarCloud connections –> hier könnt ihr die Verbindung über das Plus Symbol hinzufügen.
In unserem Beispiel stellen wir die Verbindung zu einem fiktiven Server her.
ConnectName: SonarMustermann
SonarQube URL: https://mustermann.com/

Nun kann man zwischen dem Authentication type wählen –> Token oder Username/Password.
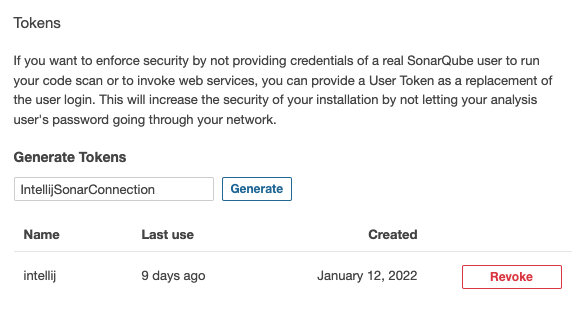
Wir erstellen uns an dieser Stelle einen Token –> Create Token
Über den Create Token Button werdet ihr zum angegeben SonarQube Server weitergeleitet und gebt dem Token dort einen passenden Namen.

Den erstellten Token kopiert ihr euch und fügt diesen in IntelliJ ein, dort erhaltet ihr direktes Feedback, ob die Connection funktioniert.

Und warum das Ganze?
- Es erspart euch im Pull Request eine Menge Anmerkungen zu Unused Imports, Code Smells und Bugs.
- Direktes Feedback in IntelliJ, ihr seht die Fehler und könnt sie sofort beheben.
- Ihr entwickelt sauberen Code und deine Kollegen und Kolleginnen werden es euch danken, wenn ihr keinen Trümmerhaufen an Code im Pull Request abliefert. Schlechte Pull Request sind nicht nur unangenehm, sondern auch einfach unangebracht!
- SonarLint gibt oft Hinweise für Verbesserungen, die einem vorher vielleicht noch gar nicht so bewusst gewesen sind. So lernt ihr ggf. noch etwas!
- Coding Styleguides halten im Optimalfall eure ganzen Services sauber was die Formatierung des Codes angeht. Styleguides im Projekt vorhanden? Dann nutzt sie bitte auch.
Author